Noni, eli alotetaan mainbarin ja sidebarin muokkaamisesta! Kaikki kuvat saa klikkaamalla isommaksi.
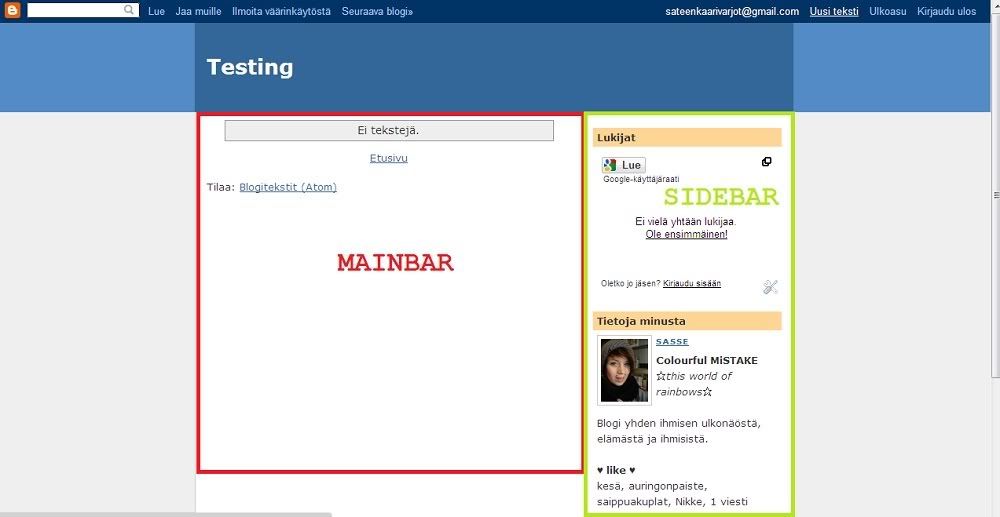
Eli, tää on alkutilanne:
Muokkaamaton Denim (Darren Delaye), sivupalkissa vain lukijat ja tietoja minusta -kohta, ei postauksia, yms. Ei mitään ylimääräsiä häröilyjä.
Sitten muokataan sidebarin ja mainbarin leveyttä html:n kautta:
Etsi kohta Content. Se on ns. "otsikkokohtana" htmlssä, jonka alta löytyvät kohdat .clear, #content-wrapper, #main-wrapper ja #sidebar-wrapper
- Content-wrapper kertoo kuinka leveän alueen mainbar ja sidebar saavat yhteensä käyttää. Periaatteessa, content-wrapper on boksi jonka sisässä mainbar ja sidebar on. (Yeah I know, ei mikään kaunein selitys mutta näin se on ainakin mun helpoin selittää ja ymmärtää)
- Main-wrapper, eli mun termeissä mainbar, on alue mihin postaukset tulevat. Mainbariin voi myös laittaa yleensä sidebariin laitettavia gadgetteja, jne. jos haluaa. Anyways, mun tutoissa gadgetit/widgetit/mitkälie pysyvät sidebarissa ja postaukset mainbarista.
- Sidebar-wrapper, eli sidebar on sivupalkkialue. Lukijat, yms gadgetwidgethäröt löytyy siitä.
Eli nyt sitten, miksi niitä muokkaisi ja miten?
No, esimerkiksi mä olen ihmisiä jotka diggaa isommista kuvista blogeissaan. Ja in case haluan isompia kuvia ilman että tuhoon kaikkia ulkoasujuttuja yms. on mun blogin mainbar oltava leveämpi kuin oletusleveys tässä ulkoasussa. Sidebarin leveys riittää mulle taas sellaisenaan oikein hyvin.
Joten, ensimmäiseksi lähetään muuttamaan htmlkoodia siitä kohtaa mistä varmaan ajatellaan että on loogisinta aloittaa tässä kohtaa: Mainbarin leveydestä. Kuitenkin, elämää helpottaa huomattavasti kun muutetaan sidebar ja mainbar erivärisiksi niin nähään kunnolla se niiden koko.
Näin, tadah!
Kohta joku kysyy pidänkö mä teitä idiootteina; en. Haluun vaan olla pomminvarma että säästyn joka ikisen yksityiskohdan selittämiseltä moneen kertaan tekemällä nää niin yksinkertaisen tarkasti. Ja saa tulla kysymään vaikka näistä huolimatta jokin jää tajuamatta. Mutjoo.
Mut siis, noitten värien määrittämisellä on parikin nerokasta juttua: ensimmäiseks tosiaan näätte ne boksien koot, ja näätte myös ton maagisen content-wrapperin koon! Se on siis toi valkonen boksi tuolla takana.
Nojoo, sitten siihen leventämiseen:
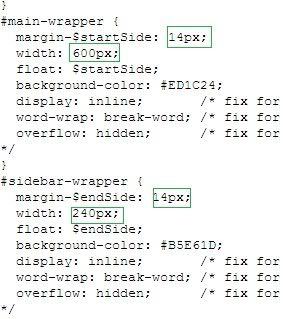
Etitään kohdan #main-wrapper alapuolelta kohta width: 464px. Muutetaan nro 464 joksikin muuksi numeromääräksi, ihan kiva on vaikka 600, px on pikseleitä, pitäkää se siinä numeroiden takana. Meikä tykkää pitää tän sillee kivasti aika tasalukuina, tai ainakin viidellä jaollisina lukuina että elämä on selkeempää ja helpompaa.
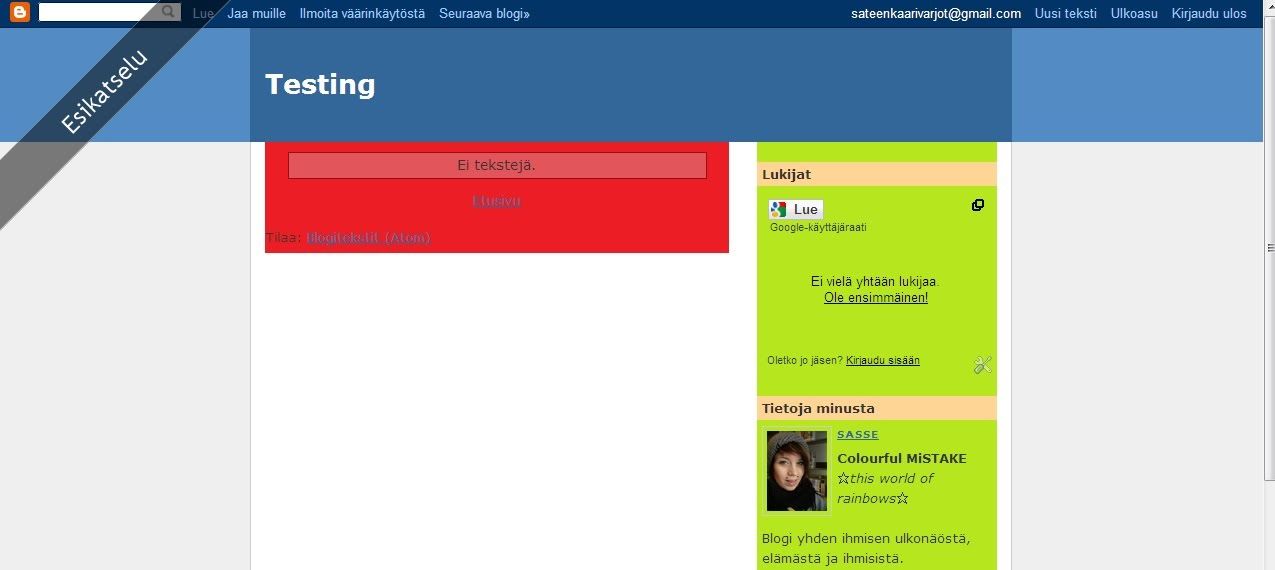
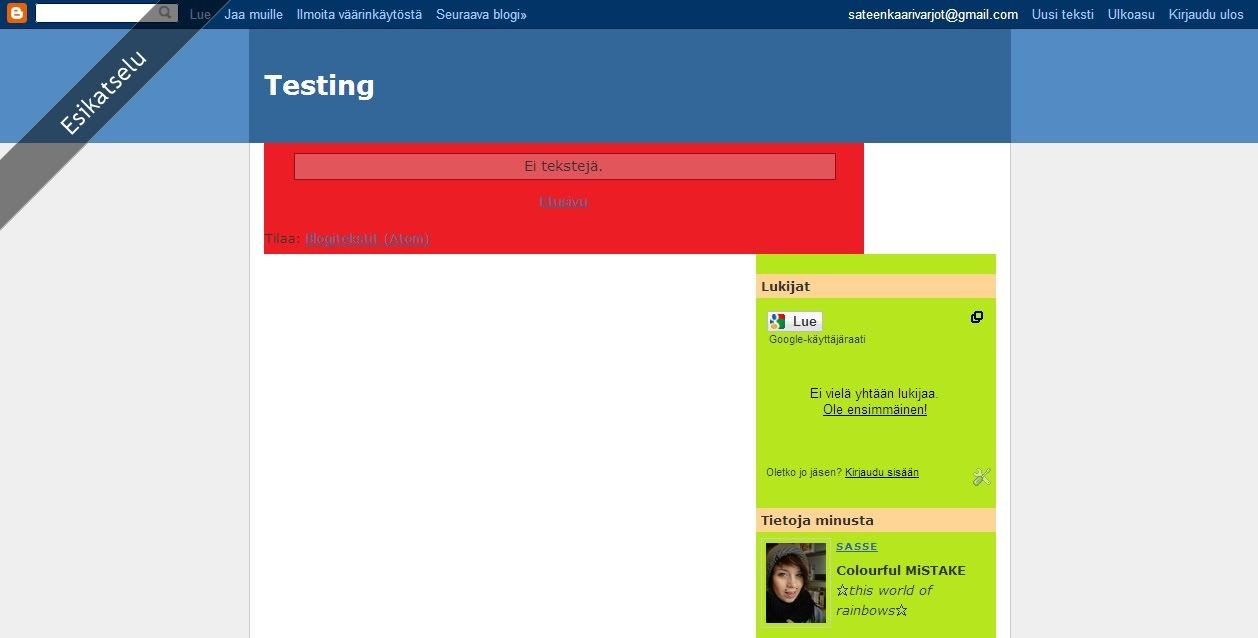
Nojoo, mitä käy? Näin:
Joissain tilanteissa jompikumpi palkeista saattaa myös mm. "kadota" jonnekin. Tämä johtuu siitä että content-wrapper eli toi valkoinen palkki tossa takana on liian pieni! Homma ratkaistaan siten, että lasketaan yhteen paljon tilaa vie molemmat palkit yhteensä:
Margin tarkoittaa valkoista "reunaa" content-wrapperin, side- ja mainbarin välillä.
Eli lasketaan marginien viemä koko ja laatikoiden koko yhteen. Tästä tulee tässä tilanteessa yhteensä 864px, jolloin laatikot mahtuisi juuri ja juuri tarkasti content-wrapperiin. Itse kuitenkin olen tosiaan ihmisiä jotka tykkää niistä tasaluvuista, joten revinkin content-wrapperin suoraan 900px niin ainakin on palikoilla tilaa.
HUOM! Jos margin ei ole määritetty vaan jommallekummalle puolelle niinkuin tässä on (-$startside määrittää missä margin on, eli tässä tilanteessa laatikon "alkupuolella" eli vasemmalla ruutua katsottaessa) vaan on koko laatikon kiertävä, pitää koodissa lukeva pikselimäärä kertoa kahdesti. Eli jos koodissa lukisi näin:
- margin: 14px, tarkoittaisi se että 14px kerrotaan kahdella koska margin tulee molemmille puolelle.
No, content-wrapperin muuttuessa oikean kokoiseksi, lopputulos näyttää tältä:
Noh, nyt laatikoiden koko, etäisyys jne. näyttää vaikka aika kivalta! Mitäs sitten? Tehdään headerin tila samankokoiseksi kuin laatikoiden koko. Eli siis:
Etsitään hmtlkoodin alkupuolelta kohta Header, ja sen alta löytyy kohdat #header-wrapper, #header, h1.title, h1.title a, h1.title a:visited, #header .description. Tähän tarvitaan kohtaa #header, jonka alta etsitään kohta width, ja muutetaan se 900px. Tällöin headerpalkin pitäisi olla yhtä leveä kuin content-wrapperin, näin:
Tietenkin headerpalkki voi olla ihan minkä tahansa kokoinen, niin kunhan oma headeri on about sen kokoinen/sitä pienempi.
Noniin. Nyt palkkien koko on haluttu; siirrytään seuraavaan postaukseen ja aiheeseen, joka on sitten ulkoasun muokkaaminen taustakuvalla, headerilla yms.
♥
SASSE






















Ei kommentteja:
Lähetä kommentti