Noniin, eli nyt ollaan ulkoasunmuokkauksessa tässä kohtaa:
Nyt olis sitten headerin, taustakuvan tai taustan värin, palkkien värien, fonttien, yms muun visuaalisen häröilyn vuoro!
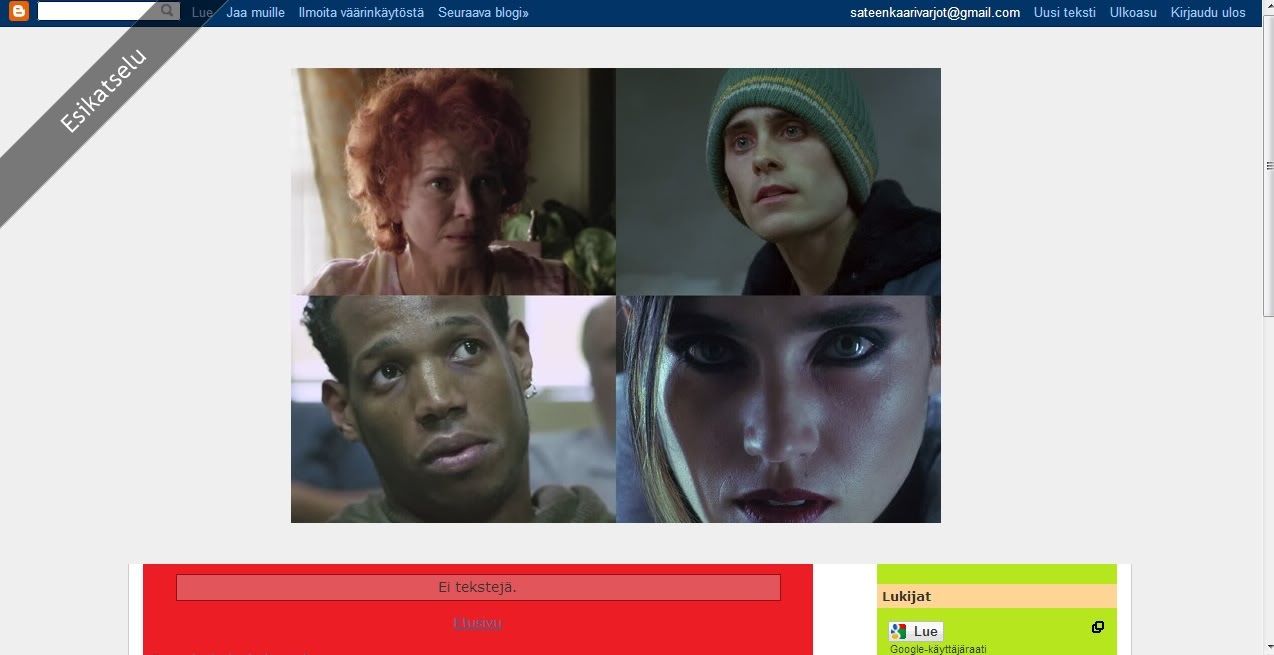
Mä tykkään alottaa tosiaan tosta headerista, sillä sittenku on headeri selkee, on helpompi lähteä määrittelemään muun ulkoasun väritystä yms. Onhan niitäkin jotka tykkää tehä ulkoasun ensin ja säätää siihen sopivan headerin (teen itsekin joskus näin), mutta mutta, alotetaan me kuitenkin nyt siitä headerista. Ite käytän tähän valmiita kuvia tän oman blogini pohjalta, mutta ne siis voisivat olla myös ihan joitain muita kuvia.
Noni, eli headeri on näin yksinkertainen:
Näin!
Tietenkin, tämä toimii näin jos haluaa laatikoiden kanssa yhteenmenevän headerin joka on kuva. Headerin voi myös olla tälläinen:
- Teksti taustan päällä
- Kuva joka on erillään palkeista
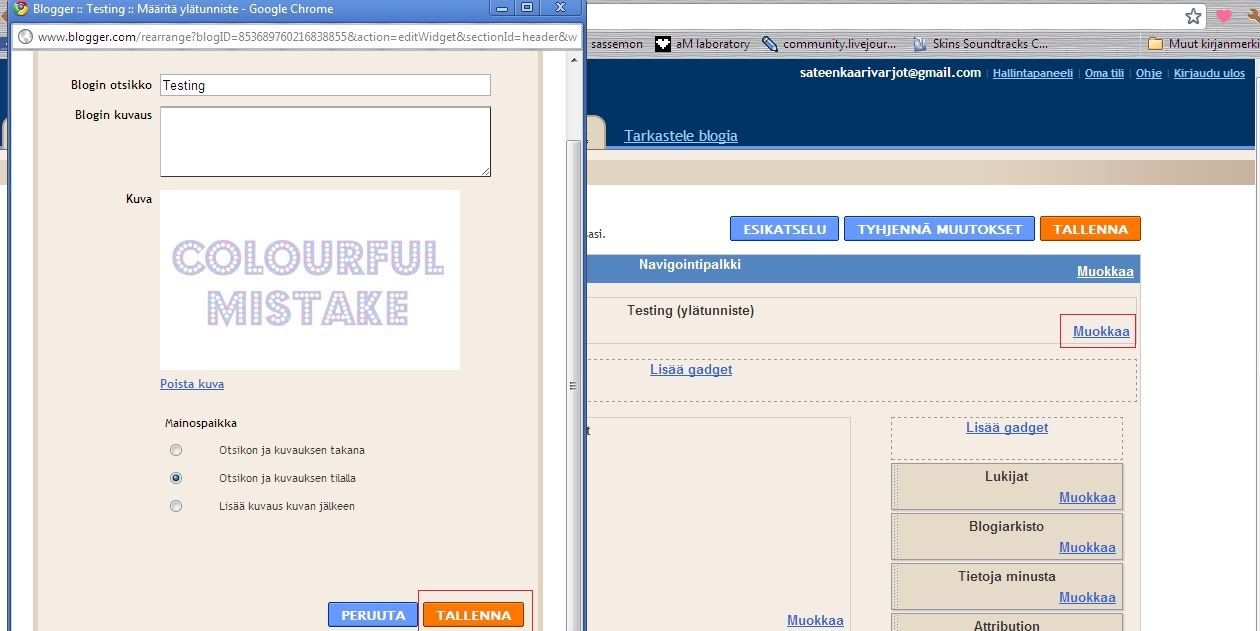
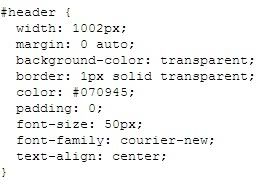
Tai muuta vastaavaa. Teksti taustan päällä -headerin saa menemällä taas kohdan #header alle, ja muuttamalla pari juttua, kuten background color ja borderin $headerBgColor -kohdan tekstiksi transparent. Coloriin headerin tekstiin haluttava väri, font muutetaan font-familyksi ja määritetään haluttava fontti, ja lisäämällä kohta text-align saadaan määriteltyä fontin kohta, lisäämällä font-size saadaan määriteltyä tekstin koko.
Vasemmalla muokkaamaton ja oikealla muokattu headerin html. Lopputulos oli tällainen:
Tietenkin näyttäisi paremmalta jos kyseessä olisi jo muuten lopullinen tulos, mutta anyways!
Sitten, palkeista erillään olevan headeri saadaa noudattamalla samaa kaavaa kuin ensimmäisessä headerohjeessa, mutta sen jälkeen mennään taas html-koodipohjalle ja ite lähdin muokkaamaan näin:
#headerista muutin paddingin leftiin 251px, jolloin kuva on keskellä, ja sitten #header-wrapperista muutin marginin 40px, ja backgrouncolorin transparentii. Kuvina siis näin:
Ja kuvat siis klikkaamalla isommaksi jos jotain ei nää kunnolla/tms. Ja sen headerin sinisen palkin saa tosiaan muuttamalla ton #header-wrapperin colorin transparentiksi.
No, sitten on headeri kohdallaan, jatketaan tästä:
No, sitten haluan headerin vähän erilleen yläosan navigointipalkista, joten menen html-koodiin, etsin kohdan #header-wrapper, muutan kohdan margin -> margin-top :iksi, ja määritän pikselimääräksi 40px.
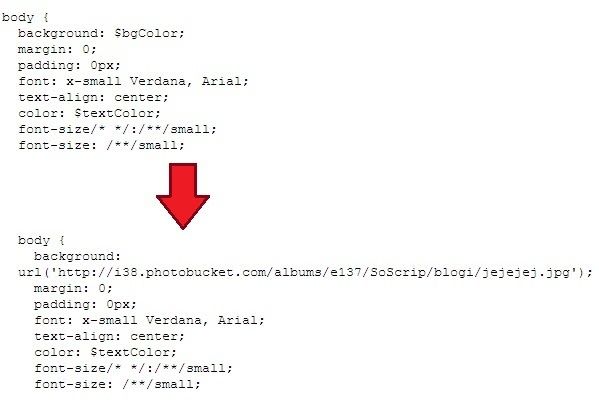
Sen jälkeen haluan määrittää blogille taustakuvan, joten etsin taustakuvakuvan, uploadaan sen itselleni vaikka photobucketiin (ylipäätänsä jokaisen blogin ulkoasun kuvan kannataa olla upattuna jonnekin kuvaserverille eikä vaan etsitty jostain netistä ja napattu nettisivun kautta, koska muuten ne voi hukkua!) ja menen html-koodin alkuun kohtaan body. Backgroundin kohdalle teen näin:
Jos haluaa erilaisesti toistuvan/ei toistuvan taustan, tee näin:
- Näin tausta ei toistu: url('http://...') no-repeat;
- Näin tausta toistuu alaspäin, muttei sivuille: url('http://...') repeat-y;
- Näin tausta toistuu sivuille, muttei alaspäin: url('http://...') repeat-x;
- Lisäämällä repeat termien jälkeen, mutta ennen ; -merkkiä vaikka top right, saat kuvan yläkulmaan oikealle. Määreitä on top, bottom ja center pystysuunnassa ja vaakasuunnassa right, left ja center. Eli jos kuvan haluaa täysin keskelle, tulee määritelmän olla center center (esim: url('http://...') repeat-y center center;)
Mutta se taustakuvasta! Seuraavaksi sinne fonttien yms postausjuttujen ja sivupalkin pariin. Eli nyt olisi hyvä käydä luomassa testipostaus, jossa on otsikko, tekstiä normaalisti ja isoilla kirjaimilla, boldattuna, kursivoituna, alleviivattuna, linkki, kaksi kuvaa, bulletlista (eli numeroimaton luettelo, eli lista missä on palloja), lainaus ja tunniste. Kaikki näähän löytyy tekstinmuokkausosiosta, joten ei pitäisi tuottaa suurempia ongelmia. Tää tehään sen takia että pystyy muokattaessa näkemään miten esim. fontti jne. käyttäytyy muokattaessa.
Kun postaus on tehty, mennään muokkaamaan taas html-koodia. Ensimmäiseksi itse määritän uudet värit content-, main- ja sidebar-wrapperille, mulla ne kaikki on valkoisia, mutta yhtä hyvin esim content-wrapperin voi määrittää läpinäkyväksi transparentilla, tms. Eli nää saa tosiaan määritettyä kyseisten wrapperien alta taas kohdasta background-color. Siitä ei nyt tarkempaa kuvaa, mut jokanen varmaan löytää kohdan.
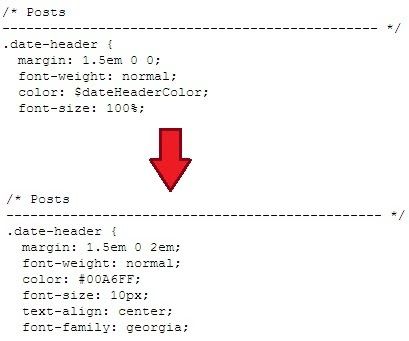
Sitte voidaan vaikka rupeen määrittelemään blogin postauksien otsikon ja päivämäärän fonttia yms. Etsi kohta Posts html-koodista. Kohdasta .date-header määritetään päivämäärä, .post-title otsikon fontti ja .post-title a, .post-title a:visited, .post-title strong kohdasta fontin väri.
Eli ensiksi päivämäärä:
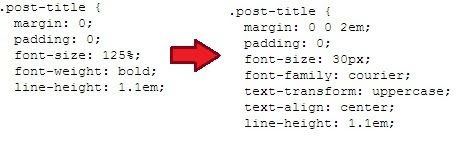
Sitten otsikon fontti:
Ja otsikon värin voi vaihtaa aiemmin mainitun osion kohdasta color: $textColor; kunhan vaihtaa $textcolorin tilalle oman värikoodin. Sitten pitäisi alkaa näyttää about tältä:
Ja sitte mallin suunnittelutyökalulla vaihtaan ton tekstin fontin ja koon postauksissa mieluisaks. Enspostauksesssa taas lisää samasta aiheesta, nyt ei jaksa enempää!
♥
SASSE




























11 kommenttia:
Ei vitsi jossain vaiheessa ku löydän aikaa, energiaa ja inspistä, nää tutot tulee niin käyttöön... ihan älyttömän kiva et viitit laittaa näitä tänne!
Malla: hahaa, joo, näitä ku pyydeltii ni nääpä tänne sit aattelin säätää ku en mitää kuvii minnekää jusny saa 8D
Kauheen vaikeen tuntuista, ois hyvä jos joku tulis ihan tänne kädestä pitäen neuvomaan D:
ano: No siis, kannattaa oikeesti olla hämääntymättä siitä et on paljon kaikkee ja vaan mennä sillee step-by-step tyylillä. Ja tulla vaiks kysyy jos tulee jotain problemos!
Kiva kun joku neuvoo tälläsiä alottelijoita niinku minää :) Hyvät neuvot (y)!
Pet_ra Olehyvä, kiitoksia kehuista!
Miten postauksien OTSIKON taustaväriä voi vaihtaa?
Tuo headerin irroittaminen navigointipalkista ei muuten käykään enää samanlaisesta paikkaa kuin ennen... Tai ainakaan miulta ei löydy tuota header-wrapper-ripsua koodista. Toivottavasti voit vastata tähän joskus, vaikka tämä blogi nyt eläkkeellä jo onkin... :) Kiitti!
mä en saa tonne taustalle mitään kuvaa, vaikka laitan just niinkun tossa on:(
osoite olisi siis tämä
http://i1145.photobucket.com/albums/o503/munagoiso/15-floral-wallpaper.jpg
mutta se ei vaan tule tonne, tausta pysyy valkoisena, missä vika:(?
KIITOS TÄSTÄ :) <3
-juli: ollos hyvä!
Lähetä kommentti