Elipä tähän jäätiin:
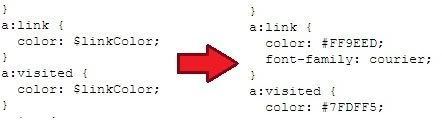
Seuraavaksi muokataan linkin värejä. Näin yksinkertaista; etsitään html-koodista kohdan body alapuolelta kohdat a:link ja a:visited. Sitten tehdään vaikka näin:
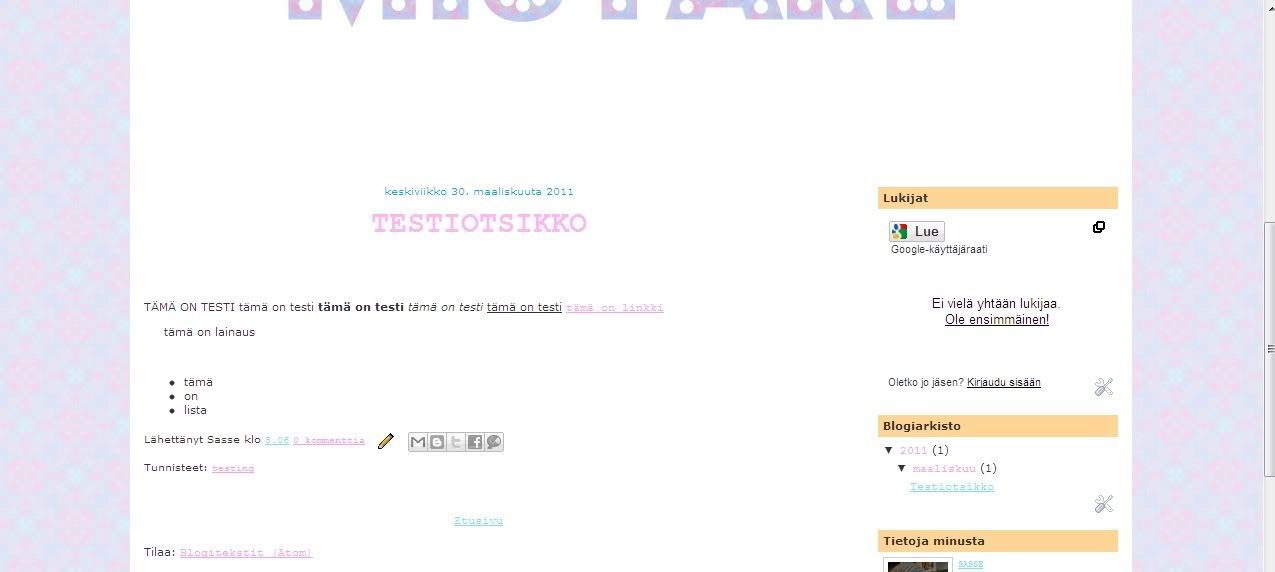
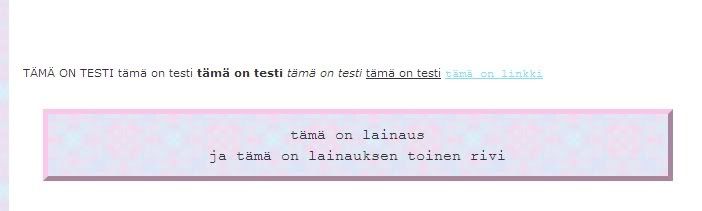
Ja ta-da, lopputuloksen pitäisi näyttää tältä:
Mutta tosiaan, esim font-family kohdan voi jättää poies, linkkien kokoa muuttaa font-size:llä, yms. Ja näin siis käydyt linkit muuttuvat sinisiksi, ja käymättömät vaaleanpunaisiksi. Eli ylempi värikoodi htmlssä on käymättömät linkit, ja alemmat käydyt.
Sitten muutetaan lainauksien ulkonäköä:
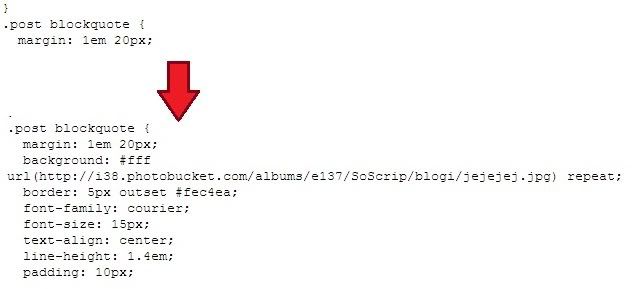
Ensin etsitään html-koodista kohdan posts alapuolelta kohta .post blockquote -kohta. Sen alla on kohta .post blockquote p, mutta ei huomioida sitä vaan keskitytään ylempään kohtaan. Sitten tehdään näin:
Eli backgroundilla heitetään taustakuva lainaukselle. Sen voi myös määrittää vaan eriväriseksi, ja jättää taustakuvan pois. Borderilla määritetään reunat lainaukselle (minkä kokonen, minkä tyylinen (näistä lisää myöhemmin) ja minkä värinen), paddingilla minkäkokoiset "reuna-alueet" (tyhjä tila tekstin ja borderin välissä) lainauksella on ja line-heightillä kuinka paljon riveillä on tilaa.
Lopputulos pitäisi näyttää about tältä:
Noh, nyt on lainauksen ulkonäöstä huolehdittu, seuraavaksi bulletlista!
Ensimmäiseksi täytyy luoda bulletlistan merkki jota siis ollaan muuttamassa. Tätä ei ole pakko muuttaa, mutta henkilökohtaisesti oon ite niin nirso, että haluan nääkin omannäköisiksi! Mulla bulletlistan pallukoita korvaa pienet sydämet, enkä oo testannu kuinka iso kuva voi olla, mutta noi sydämet on näppärän kokosia tollasinaan, eli ne on n. 8x7px, eli ei kovin isoja. Ja kannattaa tehä neliönmuotosia ni on helpompi arvioida sitä tilanvientiä, ja ite en ainakaan kannata tekstiä isompia bulletkuvia.
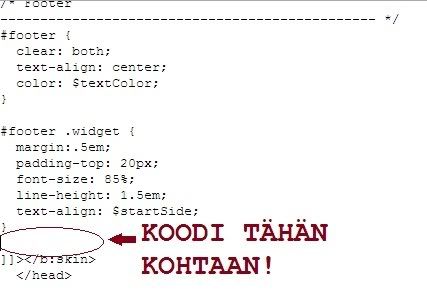
Eli, tää on hieman hankalampi juttu, mutta onnistuu kyllä ohjeita noudattamalla, sillä tätä html-kohtaa ei löydy koodista valmiiksi. Kuitenkin, etsitään kohta footer, jonka alta kohta #footer widget. Kyseinen kohta on alin koodipätkä tässä, jonka jälkeen tulee ]]> tagit. Nyt, tälläinen koodipätkä sijoitetaan täysin tälläisenä #footer widget -kohdan } ja ]]> tagien väliin:
Tähän siis:
#bulletlista {
display: inline;
padding: 0 5px;
}
.post ul li {
list-style: square;
list-style: url("http://...");
}
Jolloin kyseinen kohta näyttää tältä:
Ja tietenkin vaihdatte sen oman bulletlistakuvakkeenne tohon http:// -kohdalle.
Ja näyttää tältä:
Ne tällä kertaa, seuraavaksi jotain muuta, cya then!
♥
SASSE























Ei kommentteja:
Lähetä kommentti