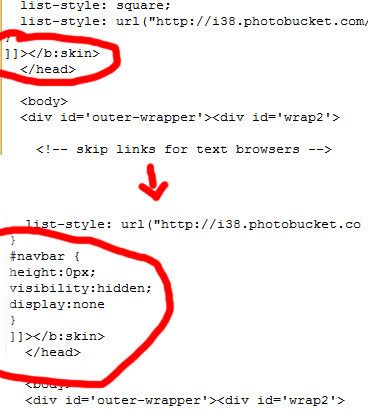
Yksinkertaista. Mennään html-koodin muokkaukseen, ja heitetään tämä koodinpätkä
#navbar {
height:0px;
visibility:hidden;
display:none
}
]]> tagin eteen. Eli näin:
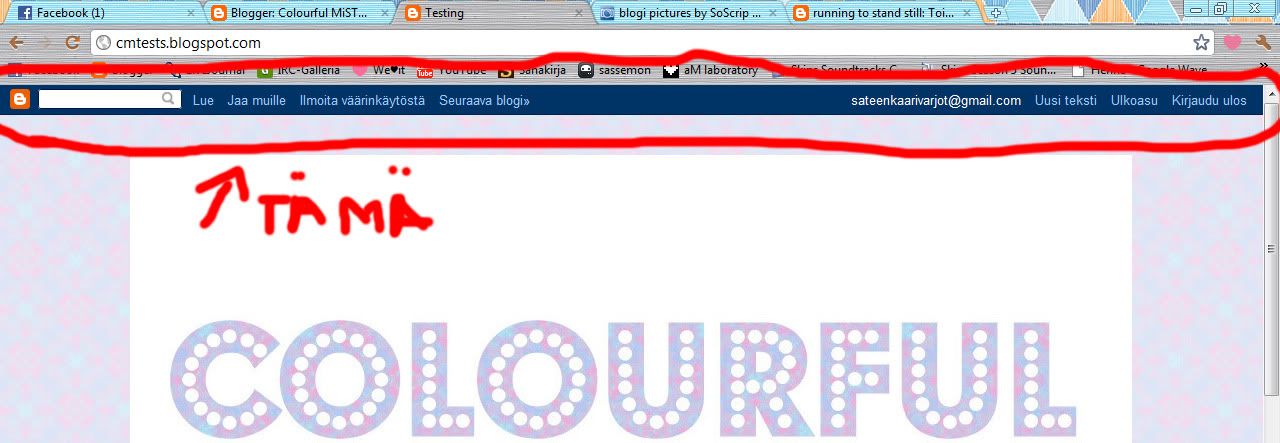
Nyt navigointipalkin pitäisi olla kadonnut. Huomioi, että bloggerilla on oikeus pitää navigointipalkki esillä ja en takaa etteikö joku jossain heitä volttia kun sen piilottaa, plus moni lukija kokee sen hyödylliseksi, mutta jos sen piiloon haluaa, näin se toimii!
♥
SASSE

















5 kommenttia:
Hirmuisesti kiitoksia! Nää sun ohjeet on ihan huippuja, ihanaa kun jaksat nähdä vaivaa :-) Ja tää sun uus ulkoasu on makee!
Henna Ole hyvä, ja ilmeisesti sait toimimaan 8D Ja kiitoksia tosi paljon!
en tajua tota miten noi otsikot saa tollai hianosti :D en osaa selittää mut siis ku menee hiirellä ton otsikon päälle tai johonki muuhun tollasee linkkiin nii se suurenee.. :) et voisiks kertoo mistä ja miten se tehää? :D
ano elii eti kohdat a:link, a:visited ja a:hover. niiden jokasen alle kohta letter-spacing:0.1em;
sitteen vaan muuttelet a:hoverin alla olevaa lukua eriksi kuin avisitedin ja alinkin alla olevat (näiden pitää olla sama. Tadaa
Mä sen jotenkaan saa tätä toimimaan :o
Lähetä kommentti